PPC Optimisation: Why Your Website Design Matters
Table of Contents
A lot goes into PPC optimisation, and one of the biggest things that advertisers overlook is website design.
When their conversions are down, the first places they look are their keywords, ad copy, or creatives, and they forget about the place their users actually convert: their websites.
Even if your ads are out of this world, if your website design is bland, inconsistent, or makes your site a chore to use, you may as well be pouring your ad spend down the toilet. 💩
Design plays a crucial role in the way people use your website. It can keep them engaged, build their interest, and influence their path towards becoming paying customers. So, optimising your website and landing page designs to align with your ads and improve their performance needs to be a part of your strategy.
To help you get your website in tip-top shape and make it the perfect partner for your PPC campaigns, we’ve covered some of the main web design, UX, and technical things you need to look at and how they influence your overall PPC optimisation. 👇
What is PPC Optimisation?
PPC optimisation is the process of fine-tuning your paid advertising campaigns to improve their performance and cost-efficiency while maximising clicks, conversions, and sales.
This process is pretty varied and involves:
- Refining ad copy
- Improving keyword targeting
- Adding negative keywords
- Adjusting bid strategies and budgets
- Improving optimisation scores and ad quality
- A/B testing different copy and creatives
- And, of course, improving website and landing page designs
As you can probably gather from that list, a lot goes into PPC optimisation strategies, and it’s important to optimise each area properly and review them consistently if you want to get the most out of your ad budget.
In this blog, though, we’re going to focus specifically on website design and how it can influence the success or failure of your PPC campaigns.
How does design influence PPC optimisation and performance?
So, how exactly do different aspects of your website’s design impact your paid ads performance and optimisation?
Here are some of the biggest things to look at when optimising your website design for ad performance.
Overall User Experience (UX)
When people land on your website after clicking on one of your ads, it’s your user experience that keeps them there, encourages them to click through to other pages, and ultimately pushes them to take action.
Take a look at your website analytics. If you’ve got a low session duration or engagement rate, it probably means your UX needs a bit of a tune-up. If people are landing on your website, taking a brief look around and then saying, “Nah, I’ll look somewhere else.”, you need to re-evaluate things.
If you want people to see your ads, click through to your website, and convert into leads or customers, then you’ve got to give them a great user experience.

UX optimisation is a pretty broad subject and can involve making technical changes like improving page speeds, mobile optimisation, and creating a better flow and navigation section for your website – all things I’ll cover in a moment.
But to make the right changes, you need to understand human psychology and behaviours.
Understanding the way people think and behave will help you identify how your customers use and behave on your website and how you can tailor their experience.
Obviously, that’s a lot to try and learn, so it might be easier to reach out to a UX agency that understands the ins and outs of human psychology and get them to run a full audit of your website.
If you’re interested in learning more about the psychological and behavioural side of UX, then check out our blogs on heuristic behaviours and how they influence user activity and the Gestalt Principles and their role in UX design.
Mobile responsiveness
How your website looks and performs on mobile devices can make or break your ad performance.
For better or worse, mobile phones are a big part of everyday life now.
In fact, mobile devices now account for over half of all internet traffic, most of which goes through Google.
According to Social Shepherd, 61% of mobile users have looked for information or products using Google Search.
So, if you’re running Search Ads through Google, you need to make sure that your ads are optimised for mobile (copy length, creatives, landing page destination, etc.) and that your landing page looks great and performs consistently on mobile devices.

To optimise your ads for mobile devices, you will need to:
- Use the right assets for mobile (sitelink assets, location assets, and call assets)
- Use benefit-focused call-to-action language (‘sign up and save’ instead of just ‘sign up’)
- Choose mobile-friendly placements (search ads, mobile banner ads, mobile interstitial, video instream etc.)
- Make sure your ad copy length is suitable and responsive for mobile
- Focus on local targeting where relevant (mobile searches can often have local intent)
To optimise your website or landing pages for mobile ad performance, you will need to:
- Ensure that buttons and links are clearly visible and clickable
- Check that all regular features and design elements work, or remove them from mobile viewing
- Make sure your pages load quickly (more on that in a minute)
- Check that all your text is easily readable and fits on the page correctly
- Write page content that is relevant and in the same tone as your ad copy
- Avoid clutter. Keep your design simple, and focus on the message
- Include trust-building content like testimonials, case studies, and partnership info
Page load speed
How quickly your website loads can have a huge impact on user engagement, behaviour, and conversions.
And, as you can probably tell by the fact I’ve mentioned it in the last two points, page load speeds are an essential part of making your landing pages effective for your ads.
The longer your pages take to load, the higher the chance your users will leave and look for information or products elsewhere.

Nothing kills your connection with a user more than slow-loading pages. Every second matters.
If your competitor’s pages have a 1-second page load time, and you have a 5-second page load time, you could see 90% more bounces.
If that’s not enough, almost half of consumers expect websites to load in 2 seconds or LESS!
So, if you want the people that come from your ads to convert, fast page speeds are non-negotiable.
Here are a few tips that can help you improve your site speed. 👇
- Choose a reliable web host with a good track record
- Reduce unnecessary or large code snippets and scripts
- Compress files and images before uploading them to your website
- Use SVGs (Scalable Vector Graphics) where possible instead of .jpeg or .png images
- Reduce HTTPS requests (don’t overuse images or have too many complex CSS files/scripts)
For more info on page speed and how it affects PPC optimisation, check out our blog post on how poor site speed can damage your business growth.
Clear navigation menus
Your navigation menu is how you guide your users through their journey on your website.
Think of your website like a supermarket. This is going to be a bit of a random analogy, but trust me, it’ll make sense.
Every time I pop into Sainsbury’s, I get confused by the way their aisles are laid out. Instead of having their signs at the edge of each aisle, they put them in the middle. So, if you’re looking for a particular product, you’ve got to walk the entire length of the store to find out which aisle it’s in.
But in Tesco, they have aisle signs at the end, so if you’re standing in the middle of the store, you can look from one end to the other and clearly see which products are in which aisles.
So, while Tesco has an easy-to-understand structure that lets me navigate the store easily, Sainsbury’s layout leaves me saying, “Why the hell didn’t I just go to Tesco?”.
It’s the same with your website navigation!
If you want the people who come from your ads to stick around, browse multiple pages, and actually buy something from you, your navigation needs to be clear, easy to follow, and displayed in a logical order.
If your navigation is messy, cluttered, or just downright confusing, you’re increasing the likelihood that people you’re paying to bring to your site will give up and go to your competitor’s instead.

Here are a few tips for creating a clear and simple nav menu that guides your users towards converting. 👇
- Keep your menu structure simple: Limit the number of main items on your nav menus and aim to create a concise and simple structure. Group related items together, e.g. if you sell clothes, you could list “Men’s”, “Women’s”, and “Kid’s” categories rather than listing all your products in one menu.
- Use descriptive labels: It’s important to label navigation items and sub-menus clearly and avoid using jargon that some visitors might not understand. Make sure your labels are relevant to the content or products in the section so users know what to expect when clicking each item.
- Visible and consistent placements: Ensuring your navigation menu is easily visible and accessible on each page is really important, and so is the consistency of your placements. If the homepage displays your nav menu at the top of the page, don’t then have the nav menu to the side or completely collapsed on other pages. Consistency avoids confusion.
- Use dropdown menus and page hierarchy: Like a lot of other websites, you’re bound to have a lot of pages covering multiple topics or products. Using dropdown menus to organise them into a hierarchy prevents overcrowding your main navigation menu but still makes the pages easily accessible. Another thing to check is that your dropdowns are user-friendly. No one likes a dropdown menu that disappears constantly when trying to click on the links!
- Include a search bar: For product pages or large banks of content, placing a search bar at the top allows your users to search for specific items rather than navigating your menus or scrolling endlessly through your site. Make sure the search bar works well and gives relevant results each time a search is made.
Consistent design throughout your website
I’ve already mentioned why it’s important to keep your content and copy consistent between your ads and your landing pages. But you’ve also got to keep your design consistent across your website.
If you completely change your page layouts, colour schemes, fonts, or image styles across different pages, it’s confusing for your users and leads to disengagement.
Humans like order and consistency. It’s part of our psychology.
Keeping things consistent with your design and copy from your ads to your website (and other touchpoints your customers might come across) is super important for maintaining a connection with them and building brand awareness and recall.
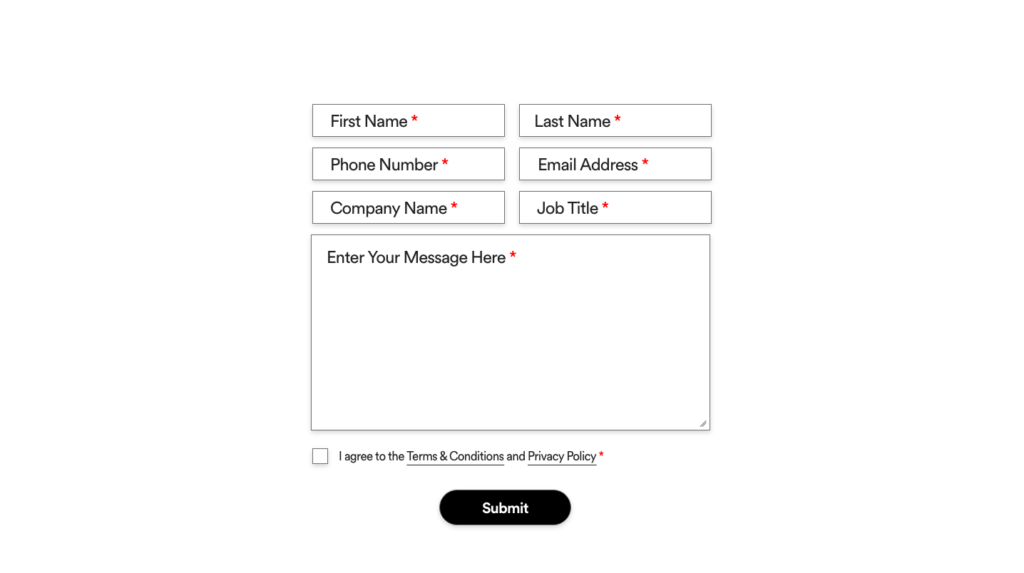
Form design and structure
If you’re using website forms as the main point of conversion for your ads, their design and organisation can have a big impact on your conversion rate.
No one wants to use a form that’s cluttered, hard to understand, or asks for way too much information than needed.
If you want people to click on your ads and fill out a form on your website, then you’ve got to avoid things like:
- Long or overcomplicated forms
- Poor design practices/visual errors
- Unclear or confusing form instructions
- Asking for irrelevant or too much information
- Making fields mandatory that don’t need to be
You need to eliminate any roadblocks between someone clicking on your ads and hitting ‘submit’ on your forms.
Keep things simple and functional, and only collect info that you actually need – something like this. 👇

If your ads are driving traffic, your landing pages are sparking interest and clearly showing your value proposition, and your forms are easy to fill out, you can generate plenty of leads.
For more on how to increase form submissions through your website, check out our other blog post on why people aren’t filling out your forms.
A/B testing landing pages and designs
There’s no one-size-fits-all approach to web design. To find what works for your site, you’ve got to do some testing.
When creating landing pages for your ad campaigns, make a few variations and A/B test the designs and copy to see which gets the most engagement and conversions.
When people click on your ads, your goal is to take their initial interest and build on it, driving them to complete a conversion action like submitting a contact form, buying something from your online store, or signing up for your newsletter.
Testing different designs and copy helps you find the most effective way to capture interest and increase your conversions.
If you’re not familiar with A/B testing, it involves making small changes to your landing pages and measuring the success of the changes.
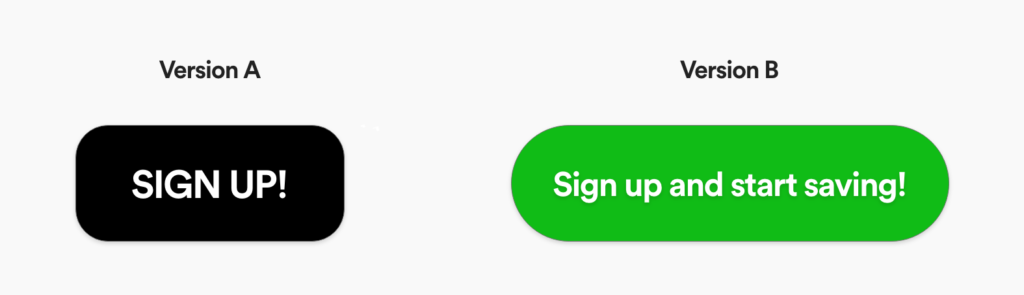
For example, you might change the colour and text of a call-to-action button to see if more people are encouraged to click it.

After running the test and looking at your website data, you might find that Version B was clicked more times and drove more sign-ups than Version A, which indicates the benefit-focused copy and brighter colour are more appealing to your visitors.
When running any A/B test, it’s important to follow these best practices to avoid skewing the data or making the wrong decisions. 👇
- Change one thing at a time: If you change too many elements on your landing page at once and notice an increase in conversions, how do you know which changes were effective? Keep it simple, and test one thing at a time.
- Define clear goals: To know whether your changes are having an impact, you’ve got to measure the right data. To do that, you need to set clear goals before the test starts.
- Give it time: It takes time to gather enough data. Ending your tests too early can lead to skewed data that doesn’t accurately reflect the effectiveness of your changes. Be patient, and give your tests plenty of time to collect data.
- Use a large enough sample size: There’s no point doing an A/B test if you only get 10 people on your site a day. To create a clear and accurate picture of what works and what doesn’t, you need a lot of data. The fewer daily visitors you have to each landing page version, the longer it will take to see what works.
- Trust the data: If you’ve collected enough data and there’s a clear winner in terms of engagement or conversions, trust the data. You’d be surprised how many people we see ‘follow their gut feeling’ with designs instead of the data in front of them, and then they wonder why they’re not getting anywhere.
Need help optimising your web design or PPC strategy?
If you need a hand with redesigning your website or working on your PPC optimisation, get in contact with us, and we’ll go over how our PPC Specialists can help you generate more conversions and make the most of your ad budget. 📈