What Are Gestalt Principles & How Do They Influence UX Design?
Table of Contents
One thing that surprises a lot of people about User Experience design is how deeply rooted it is within human psychology.
But really, it should be surprising at all.
Creating a great user experience is about meeting and exceeding your audience’s expectations to deliver something they’ll love and remember. So, of course, understanding human behaviour and preferences plays a big part in achieving that.
To understand the key psychological factors you need to consider, you can follow the Gestalt Principles – a set of rules that explain how and why humans process visual information.
In this blog post, we’ll explain what the Gestalt Principles are, why they’re essential in UX design, and give real-world examples of the different principles in practice.
What are Gestalt Principles?
Gestalt Principles are a set of psychological principles that explain how humans perceive visual elements as a whole rather than as individual parts.
Developed in the 1920s by a group of German psychologists, the principles describe how our brains perceive and group elements through recognising patterns, colours, and shapes.
The researchers, Max Wertheimer, Kurt Koffka, and Wolfgang Kohler, observed that the human mind tends to organise visual elements into groups based on their proximity, similarity, continuity, closure, and symmetry.
Today, these principles are used by graphic designers, artists, advertisers, and web designers to create aesthetically pleasing and easy-to-understand visual elements with human psychology in mind.
Why are Gestalt Principles Important in UX Design?
The Gestalt Principles are used by most UX Specialists, including us at Damteq, to create interfaces that are easy to understand and use.
Applying these principles to your website design helps your users easily navigate your website/app, understand its structure and purpose, and find the information and functionality they need without any hassle.
User Experience is, of course, all about the user. So, you need to make your website design and structure more human.
Failing to keep human behaviours and preferences in mind when designing your website can lead to users becoming confused and frustrated with your site. This’ll likely leave you scratching your head as to why your session duration and conversions are so low.
But just saying ‘focus on human psychology’ is pretty vague and doesn’t tell you what aspects to focus on. After all, human psychology is pretty complex.
That’s why the Gestalt Principles are so vital for UX design. It gives you clear design aspects to focus on and test to ensure you deliver a clear and straightforward user experience.
The Key Gestalt Principles
While new principles have come into play over the years and will likely continue to come into play as user behaviour and platforms evolve, the following Gestalt Principles are the core principles widely used in User Experience design.
Proximity
The principle of Proximity states that objects close to each other tend to be grouped as one element – creating a more organised set of objects.
This forms a core aspect of website design, as we tend to see elements like headings, body text, and images being grouped closely together to show they’re related.

Another example is grouping product information like features, benefits, and pricing together on an eCommerce website when multiple products are displayed simultaneously.
Proximity isn’t just limited to visual perception, though. It’s also related to sound and touch. For example, our brains often group sounds that are close in pitch, volume and timing.
Similarity
The Similarity principle describes our brains’ tendency to identify and group objects with similar physical characteristics, like colour, shape, size, and texture.

Our brains do this to quickly process visual information and identify patterns in the world around us.
Similarity is used extensively throughout the worlds of graphic and web design. For example, a designer may use this principle when creating a logo by using similar shapes and colours to create a unified visual image.
Aside from helping users quickly process information, similarity also helps to create visual cues like colours or shapes to create a sense of familiarity that can help your users navigate your website.
It also helps to create a sense of brand identity and consistency which can help build trust and familiarity with your users. For example, a logo that uses similar colours and typography to the rest of your website can improve user recognition.
Closure
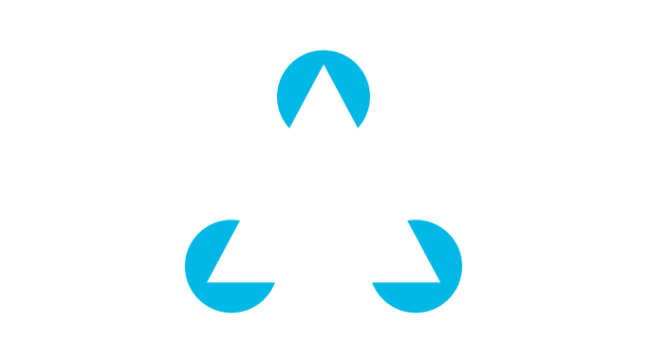
The Closure principle is focused on how the human mind tends to see incomplete or fragmented objects as complete and whole.
For example, here you’re probably seeing an invisible triangle with three blue circles behind it – but there is no triangle at all, just three incomplete cirles. This happens because our brains look at the visual information being displayed and naturally fill in the gaps to create a complete picture.

In UX design, closure is used to create intuitive and engaging user interfaces and allow users to quickly and easily complete tasks.
For example, using visual cues such as outlines, shading, or dashed lines in your form designs, you can suggest to users where to input information and make it easier to complete a form – partially completed forms could show empty fields with a faint outline, indicating to users that information is missing.
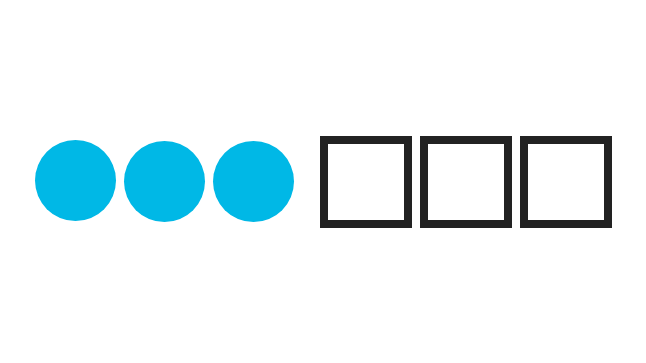
Closure can also be used to display your users’ progress through specific processes. For example, if you run an eCommerce website with a multi-stage checkout process, you could show completed steps and filled-in shapes or completed circles, allowing users to mentally fill in the gaps and see how far they are through the process.
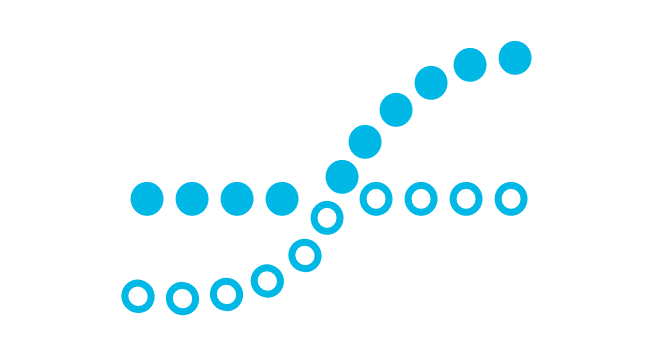
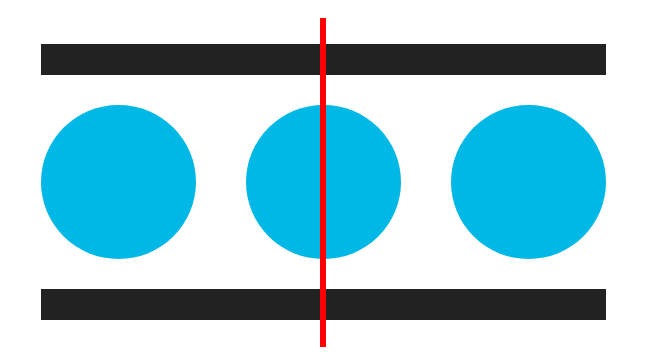
Continuity
The Continuity principle explains how our brains perceive visual elements as a continuous and uninterrupted flow even when the elements aren’t physically connected.
In other words, when we see a pattern or shape that’s partially obscured or interrupted, our brain assumes that the pattern continues behind the interruption and automatically fills in the gaps.

This is based on the idea that our minds prefer to see continuous, smooth patterns rather than abrupt changes.
In UX design, the principle of Continuity is used to create visually appealing and intuitive user interfaces. By understanding how our brains perceive shapes and patterns, you can make consistent layouts, smooth transitions, and a clear visual hierarchy, leading to a better user experience.
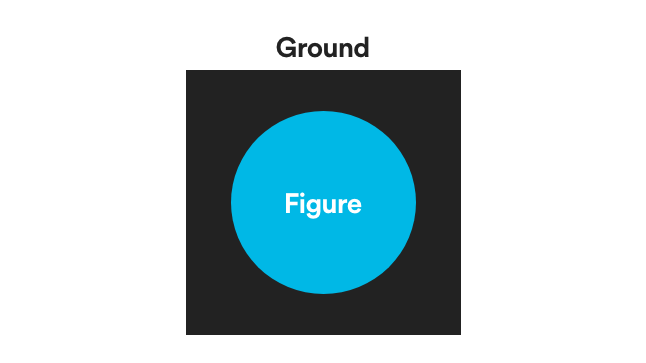
Figure-ground
Figure-ground refers to how our brains separate different elements of an image into a figure (the object or element of focus) and a ground (the background or surrounding space).

This principle is used in UX design to create a clear visual hierarchy, highlight important information and guide users to take action.
For example, on an eCommerce website, a designer might use a bright-coloured ‘add to cart’ button that stands out clearly from the white background. Or a calendar app might use a clean and minimalistic background while highlighting specific dates and events to remove visual clutter for the user.
Symmetry and order
The principle of Symmetry and Order states that our brains perceive and organise visual elements into patterns in a balanced, symmetrical order.

Designers often use symmetrical grids to display text and other information to the user, creating an aesthetically pleasing design.
I’m sure you’ll agree, as many would, that there’s something satisfying about complete symmetry and order of things.
The reason we find this satisfying is that information that’s displayed in a symmetrical order is easier for our brains to understand.
To create satisfying and aesthetically pleasing UX and UI designs, many designers use grid systems that are symmetrically aligned to display information that is linked, consistent alignment throughout all elements to create a sense of order, and balancing proportions like image, font, and spacing sizes to create visual harmony.
Common fate
The law of Common Fate states that elements moving together or in the same direction are typically seen as a unified group.

Think back to when you’ve seen a flock of birds flying overhead or an air display of the Red Arrows.
The elements that your brain focuses on (the birds or planes in these examples) often blend into one shape when travelling in the same direction, at the same speed, and are relatively close to each other. That’s Common Fate.
Although real-world examples are the easiest way to explain Common Fate, it’s also frequently used in Website and UX design.
Slide-out menus, for example, use Common Fate to present additional layers of navigation to your users when they hover their mouse over main menu pages. The sub-menu options ‘slide out’ together in unison to show that those options are all related to one another and the main navigation option.
Originally, Common Fate wasn’t part of the Gestalt Principles, but it was eventually added because of how helpful this principle is in UX design.
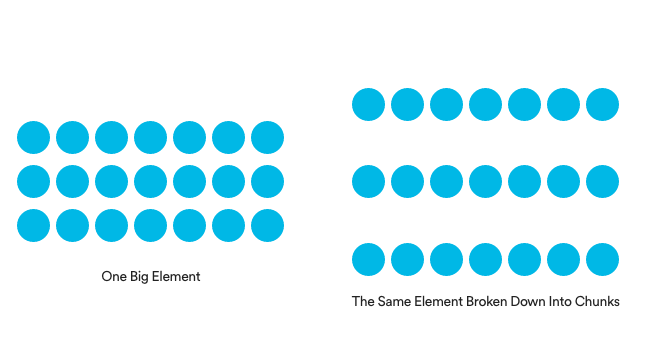
Chunking
The Chunking Principle refers to our natural inclination to take larger pieces of information and break them down into smaller, more digestible chunks.

One thing that I’m sure we’ll all do that relates to chunking, potentially on a daily basis, is breaking phone numbers down into two or three parts, as it’s easier to read.
For example, Instead of trying to read Damteq’s phone number as ‘01329565001’, you’d prefer to read it as ‘01329 565001’ or even ‘01329 565 001’ because it’s easier to process.
This goes the same for the information on your website too.
If your web pages don’t have separators between content sections, or even just content that isn’t paragraphed, it makes it much harder for your users to understand the context of different pieces of information.
I’m sure you’ve come across a website in the past that has one big block of messy written content, right? Think about how difficult content like that is to read and understand with no headings or paragraphs.
Breaking up content into chunks with headings, body text, and contextual images makes the information on your website much easier to read and understand.
Affordance
The Affordance principle refers to the objects around us that give clear prompts as to what their functions or actions are.
Our brains can understand different objects and their purpose simply by sight and with no other information.
For example, if you walk into a room you’ve never been in before and see a switch halfway up the wall, you’d automatically assume, from previous experiences, that the switch will turn on the lights. And it’s a similar story for elements on your website.
The visual elements and icons that you include in the interface of your website should communicate their function to your users without the need for labelling (although labelling can help in terms of accessibility).
Icons like mechanical cogs, floppy disks, and magnifying glasses are widely used across online platforms and software applications. This is because they’re universally known as buttons for accessing settings, saving files, and opening search bars.

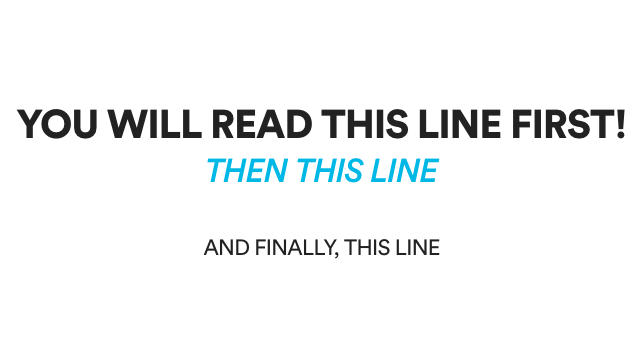
Visual Hierarchy
Visual Hierarchy refers to our preference for information to be organised, with the essential information standing out.
Visual hierarchy is used on almost every website, platform, and app to structure and create an order of visual elements and information.

There are a load of design elements that can help create a visual hierarchy, and they include:
- Colour – You can make particular elements or sections stand out with bright colours
- Position – Positioning the most crucial information at the top and in order of importance
- Contrast – Using a vast contrast of colours and font styles/sizes can help to establish visual authority and draw attention to specific elements
- Size – The bigger an element is, the more attention it will get. So the size of images, shapes, and text is vital to creating a visual hierarchy
- Proximity – the position and closeness of different elements can also help to lay out the order in which information should be consumed
- Space – White space is something that needs to be balanced. Too much negative space and your site will look empty. Not enough, and your website can look cluttered. Giving elements just enough space will help them stand out from others around them
As well as these factors, there are two primary website design layouts that are used to create a visual hierarchy – the Z-pattern and the F-pattern.
Z-Pattern
The Z-pattern is a design pattern based on how people typically scan for information on a web page – starting at the top left corner and moving diagonally to the top right corner, then down to the bottom left corner, and diagonally to the bottom right corner.
Positioning information in a Z-shape on a web page means it’s in the perfect position for your users to scan the page and take the most important information on board.
The Z-pattern is often used to draw users to a clear call to action on a web page. The top left corner typically features your logo or brand name, while the top right corner often includes a navigation menu or search bar.
The eyes then move down and to the left towards the main content area, often including a prominent image that serves as the primary CTA. Finally, the eyes move diagonally to the bottom right corner, which may include secondary CTAs or additional information.
F-Pattern
On the other hand, the F-pattern is based on how people read content on a web page – starting at the top left corner and scanning horizontally across the page, then down to the following line and scanning horizontally again.
Just as with the Z-pattern, positioning key information and content in an F-shape across your web page means it’s more likely to attract your users’ attention when they first land on the page.
The F-pattern is often used on pages with a lot of text content, like blog posts or articles. The top of the page often features a prominent headline, followed by a subheading or introduction.
The eyes then scan horizontally across the page, looking for key information such as bullet points or bolded text. Finally, the eyes move down the page in a vertical column, continuing to scan for additional information.
Both of these patterns effectively create a visual hierarchy that guides your users’ attention and helps them navigate your content. Creating layouts that follow these patterns can help you create a more visually appealing and user-friendly structure for your content.
Examples of the Gestalt Principles Used in Design
Proximity
A great example of the Proximity principle being used in design is in Unilever’s logo.

Although the logo is made up of lot of smaller shapers and elements, their close proximity comes together to form a ‘U’ shape.
Similarity
Mastercard’s logo is an excellent example of this, using two circles of the same size but with different colours and levels of transparency. There’s also a bit of the proximity principle here, with the circles overlapping.

Closure
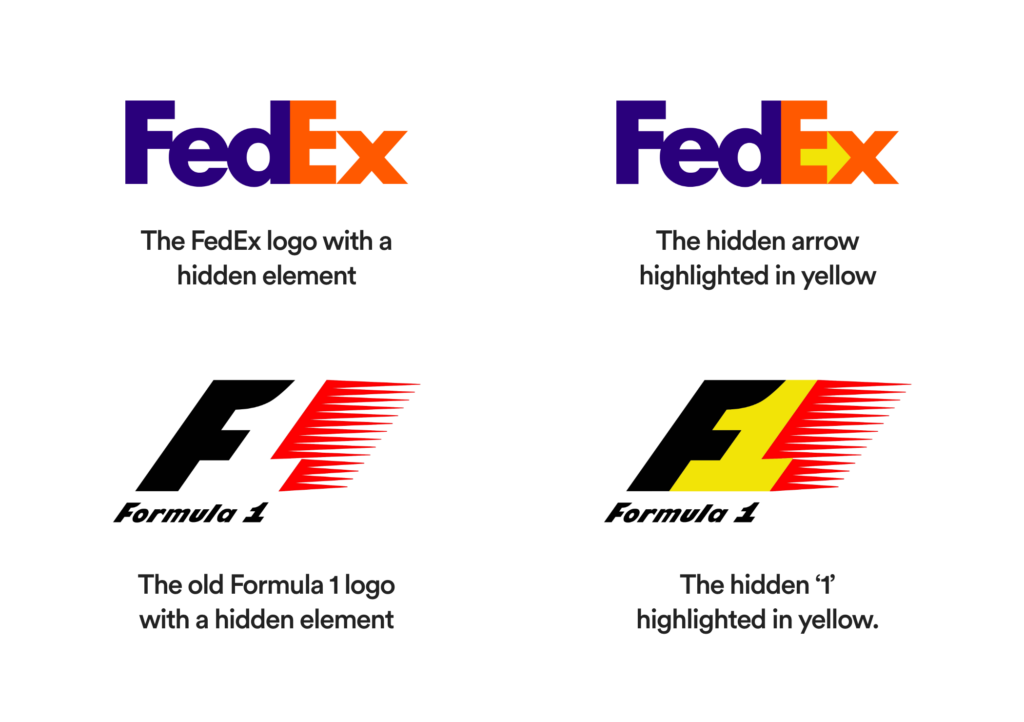
We see this a lot in brand design, with some of the world’s biggest brands using closure in their logos – like FedEx and the old Formula 1 logo.
In the FedEx logo, there’s a hidden arrow in the white space between the ‘E’ and ‘X’, that many people don’t notice at first glance. This indicates the rapid and direct nature of their shipping/logistics services.
And the old Formula 1 logo is one that stumped a lot of people, leading them to think that the red element of the logo was the number ‘1’. However, when you focus on the negative space between the letter ‘F’ and the red element, you can see the hidden ‘1’.

Continuity
One of the most famous examples of continuity being used in design is Coca-Cola’s logo.

With the sweeping nature of both Cs in the logo, our eyes follow the ‘C’ in Coca to right to the ‘C’ in Cola, which then leads to the ‘L’ and ‘A’ at the end of the logo.
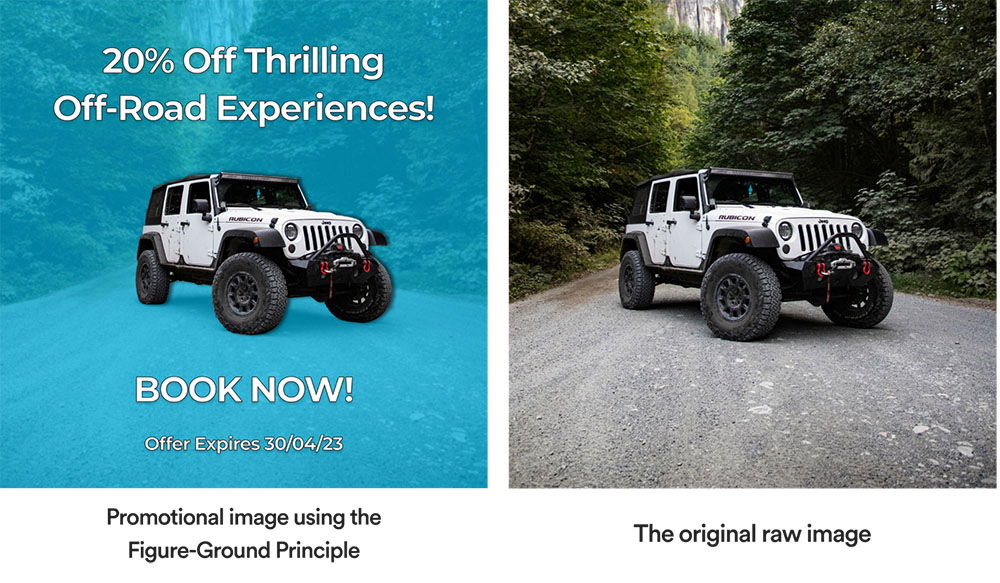
Figure-ground
Figure-ground is used to draw focus to the main subject of an image instead of the background.
For example, in this promotional image mock-up, I’ve highlighted the 4×4 (the figure in this case) by using a blue overlay to take the focus off the background environment (the ground).

Compared to the original image on the right, the figure-ground example immediately draws your attention to the vehicle, and any background noise and distractions are eliminated.
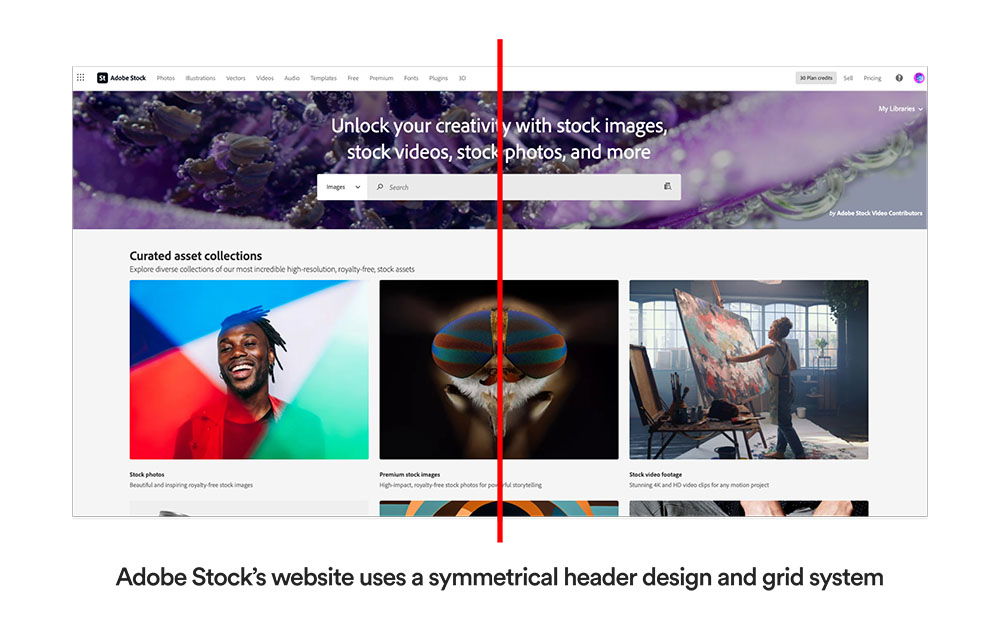
Symmetry and order
A great example of symmetry in web design is Adobe Stock’s website.

Using a symmetrical header design that centralises the main title and search bar, and then a grid system for the image content below, it creates a neat and ordered feel to their homepage.
Common fate
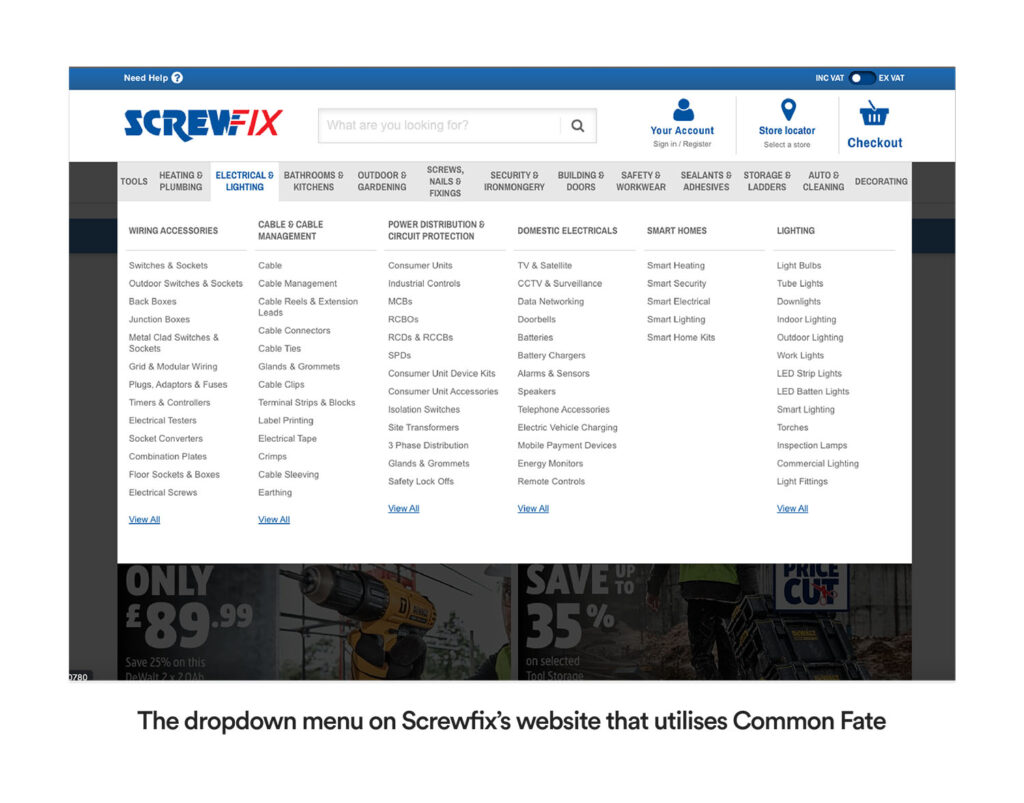
One of the most frequent uses of Common Fate in webste design is through dropdown menus.
Looking at Screwfix as an example, you when you hover over a menu item, a dropdown menu shows a full list of different product categories under that main heading, with links to specific product types under that category.

This use of Common Fate makes it clear what products come under which category, and makes navigating to specific products much simpler.
Chunking
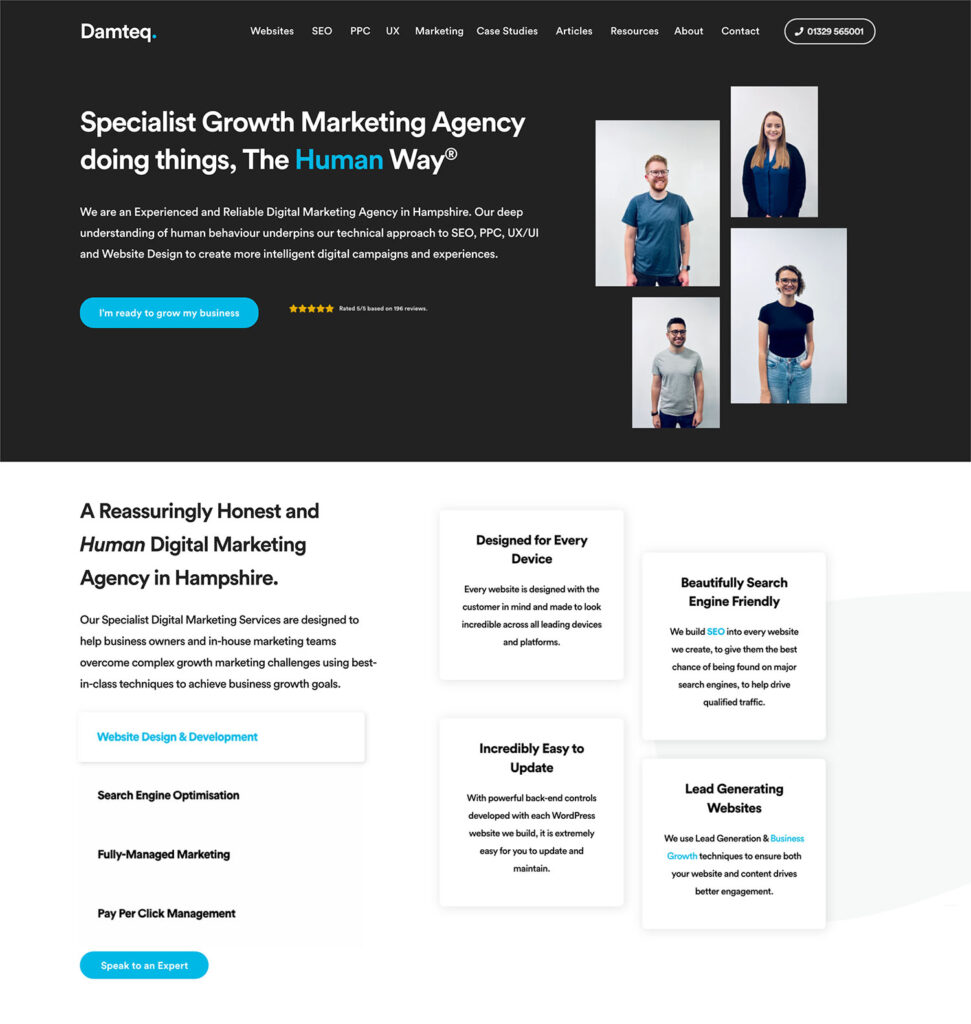
If you look at our homepage, there are a few examples of Chunking going on there.

With our phone number at the top separated into two chunks, and the content below clearly separated into different containers, it makes reading and understanding the information and its context much easier.
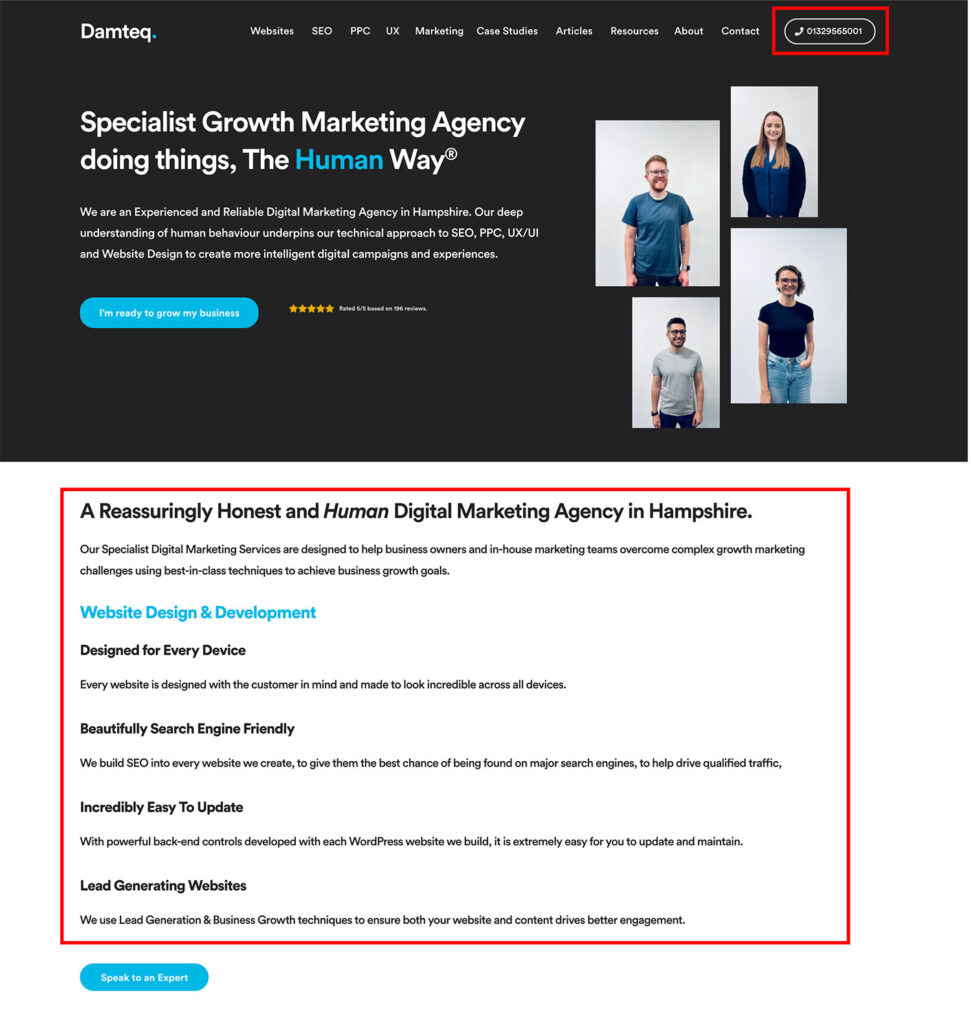
If we took that web page and removed the containment and separation of information, it would make it less visually appealing and more difficult to read and understand the context – like this:

Affordance
Affordances are everywhere. If you’ve got a piece of software open right now, like Microsoft Word or Excel, the toolbar at the top is full of affordances.
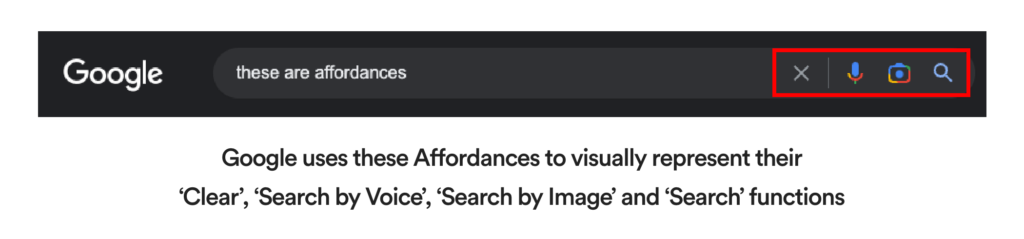
Here’s an example from Google, where they use affordances to visually represent their different search controls/functions.

Visual hierarchy
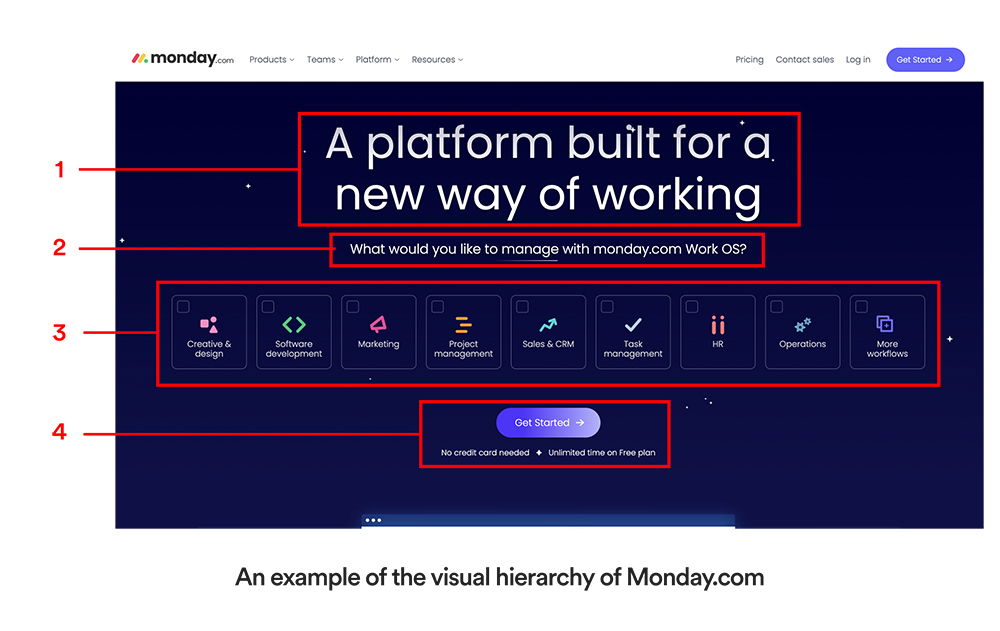
A great example of a clean visual hierarchy is the homepage banner of Monday.com.
With a clear title that stands out, a subheading that instructs and guides the user, the action for the user to complete, and then a highlighted CTA all flowing neatly down the page, it’s clearly shows that order that information should be consumed.

Final Thoughts
To sum up, the Gestalt Principles help create interactive designs and experiences and influence so many of the website, app, and software experiences we all have daily.
Designing and building your website with the Gestalt Principles and human psychology will lead to more people-centred website experiences that perform better for your users and increase engagement and conversions for you.