Choosing a web design agency is a big decision, and it can be a pretty difficult one.
There are so many web design companies out there, and what you do, what you’re trying to achieve, and your available budget all have a big influence on the process and which one is right for your business.
To make the hunt for a great agency easy for you, we’ve broken down seven things you NEED to look out for.
First, I’m going to answer the question…
Why is choosing a web design agency so difficult?
As of 2023, there are almost 2,000 web design companies in the UK. That’s a lot of companies to try and narrow down.
Choosing a web design agency isn’t as simple as just doing a quick Google search and picking the first one you come across, and there are so many factors to consider, like:
- Experience: How many years have they been in business? What skills and abilities do they have?
- Pricing: How much do they charge for web projects? Is it within your budget?
- Specialisms: Do they only specialise in one type of design or industry?
- Quality of Work: Do the websites they build stand the test of time? And how well do they perform?
- Agency or DIY: Do you go with an agency or the DIY approach with a drag-and-drop builder?
- Platforms & hosting: What platform do they use for building websites? Where are they hosted?
That’s a lot to consider, so it’s not surprising that choosing a web design agency can be so dam’ difficult.
What happens if you choose the wrong web design agency?
There’s a long list of negative impacts that can come from choosing the wrong web design agency, and these are just a handful of them:
- Unappealing or confusing design and layout
- Lack of functionality and features
- Incompatibility with some browsers and devices
- Slow loading times
- Easy to infiltrate due to lack of security
- Impossible to optimise for search engines
- Lack of a coherent content strategy or structure
- Not scaleable as your business grows
- Misalignment with your brand identity
- Hidden costs or additional fees
We could keep going, but you’d be here all day!
Choosing a web design agency that isn’t the right fit can cost you a lot of time and money to put right and may put your reputation at risk.
Those are things you cannot afford to lose in business.
You’ve heard the saying, “If you buy cheap, you buy twice.”, right?
While that’s often true in web design, not every business will be able to ‘buy twice’.
Some businesses that invest in a website that doesn’t pay off might not have the time or budget to turn things around with another agency.
We’ve seen it happen. Businesses go for a last-ditch attempt to save themselves from going out of business by transforming their website and marketing, but in their desperation, they rush the process, choosing the wrong agency, and it’s the final nail in the coffin.
That’s why you need to choose the right agency from the start.
Now, let’s get into how you do that.
Tips for choosing a web design agency
Tip #1: Look at their previous website projects
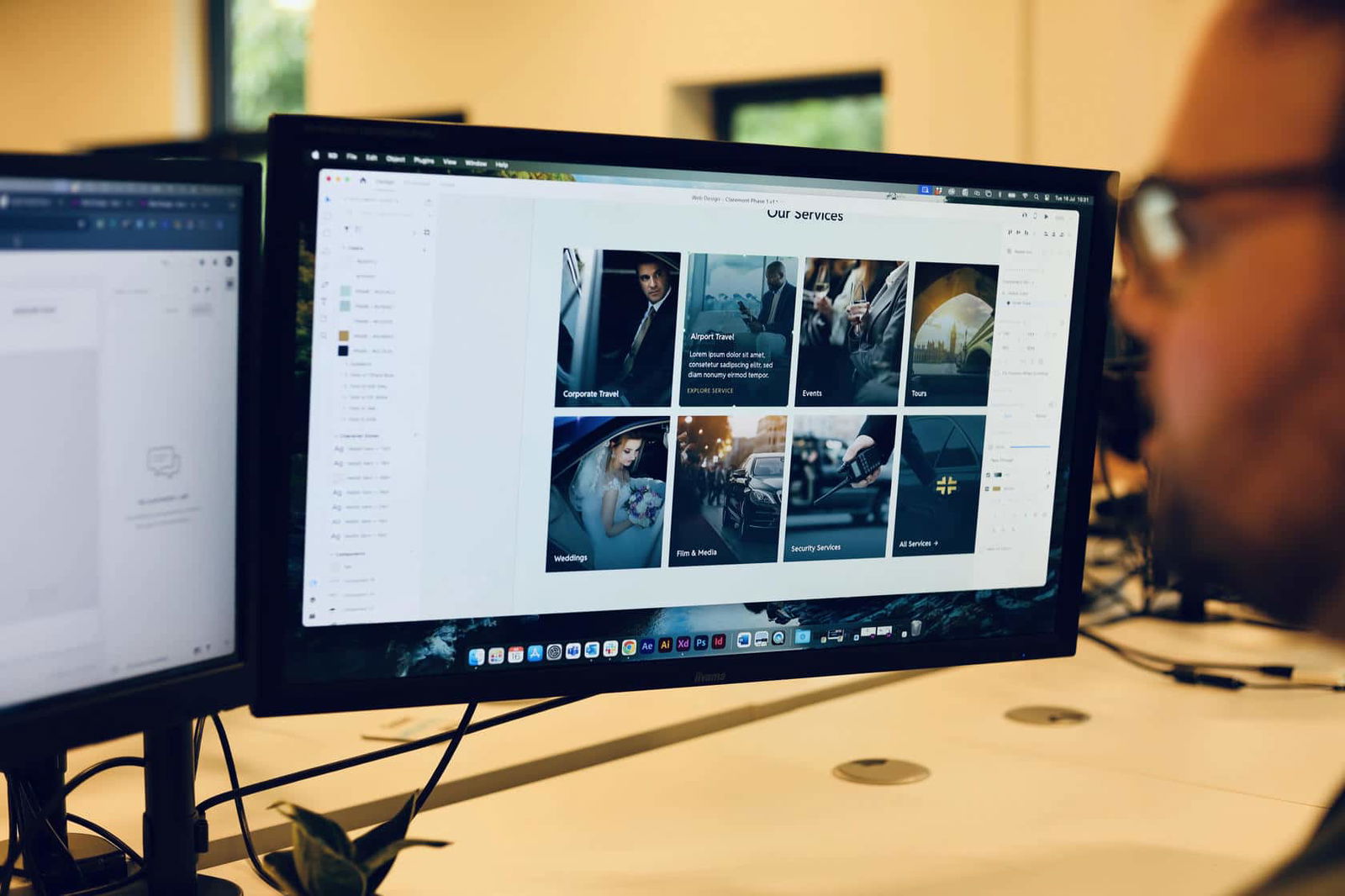
The first logical step is looking at the work they produce.
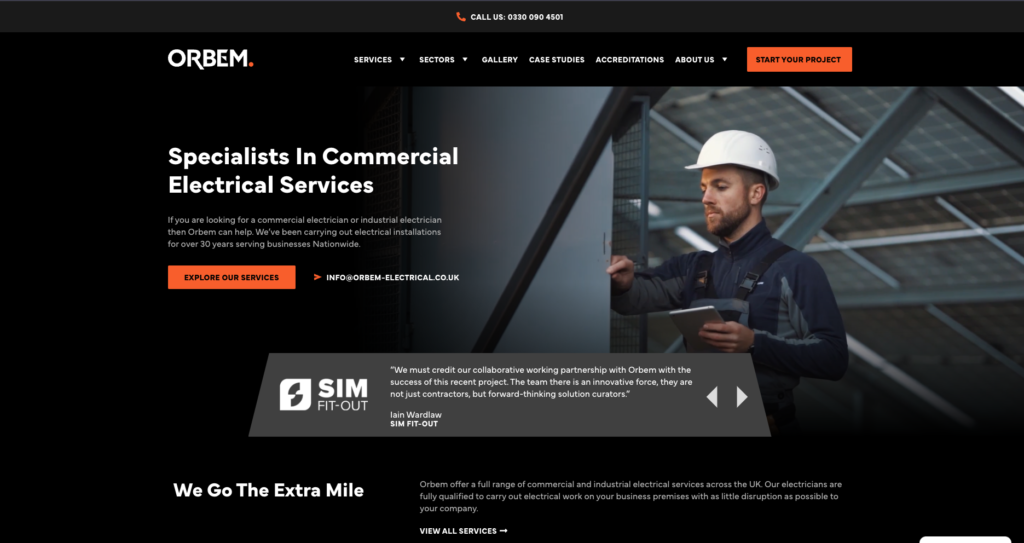
Ask to see web design case studies and links to their client’s websites, and see if they’ve worked with companies in your industry and whether the design quality and style are what you expect.

But don’t just use the design as a marker of quality. Get your magnifying glass out and do some proper investigating. Ask yourself some questions as you look at the websites, like:
- How does this website make me feel as a user? Is the experience positive?
- How does the website perform? Do pages load quickly? Are there any errors?
- Is it optimised internally for SEO? Run a Lighthouse test to find out (see below)
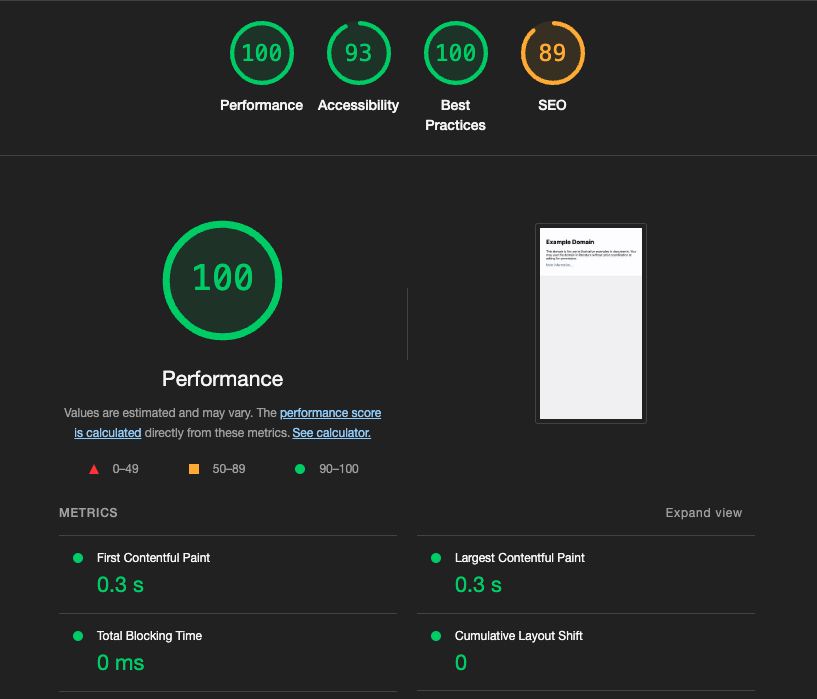
Tip! 💡 You can use Google Lighthouse to get a quick report on a website’s performance and SEO within Google Chrome. Just follow these steps:
- Right-click your mouse, and select ‘Inspect’
- When the inspect window opens, go to the top menu bar and click ‘Lighthouse’
- On the ‘Generate a Lighthouse report’ window, click ‘Analyse page load’ in the top-right
- Once the report is ready, you’ll see a score out of 100 for Performance, Accessibility, Best Practices, & SEO … like this 👇

I should mention that low scores here don’t necessarily reflect the quality of the agency’s work. They might not manage the website anymore, or they don’t work on the optimisation side of things. However, it is a good marker of whether a website follows SEO best practices.
If it’s clear that a website hasn’t been built with UX in mind or has a poor foundation for SEO, it’s a big red flag – but more on that in a minute.
Tip #2: Understand their process
Having a clear understanding of how agencies manage their website projects is super important.
Ask them to break down their processes and explain what your project would look like.
If their response is too vague or basic, or they don’t have a clear structure or documented process for website projects, we recommend avoiding them.
Damteq® has been building WordPress-based websites for almost 20 years, and in that time, we’ve been continuously improving our web process.
We’ve tested, reviewed, and optimised each step (and continue to do so) to create a base project framework that leaves no stone unturned when planning, designing and building websites.
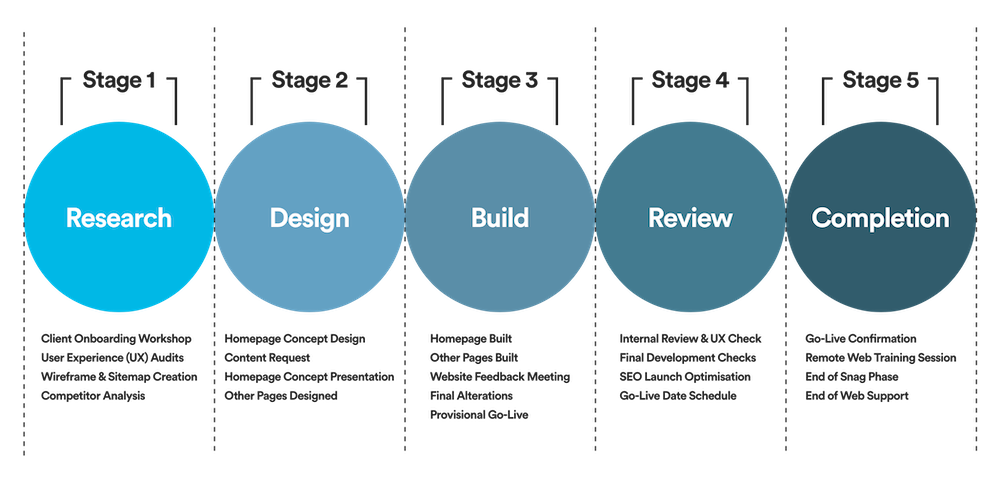
We can’t show you our entire web process here, as it has over 120 individual steps and points, but we’ve broken it down into these five stages to show the level of detail we go into.

Tip #3: Ask about their approach to UX and SEO
Choosing a web design agency that has a strong background and knowledge in User Experience (UX) and Search Engine Optimisation (SEO) is essential.
You could go to an agency that can design and build an absolutely stunning website that’s innovative and groundbreaking in its design, but if it hasn’t been made with your users in mind or basic Technical SEO or performance elements haven’t been considered, it will be a total waste of money.
Websites need to be more than nice to look at. They need to function smoothly and work with your marketing strategy.

Do they produce SEO-ready websites?
When choosing a web design agency, ask them about their experience with SEO and how they factor it in when designing and building websites.
Do they follow basic SEO practices when creating websites? Or do they just put a website together and let you do all the internal optimisation after the fact?
What level of UX research do they carry out?
The same goes for UX. Ask them what User research they carry out, what data they collect, and how they’ll use it to create a website that your customers love using.
User Experience research should be carried out in the planning stages of your project before anything is designed or built. This research is vital for identifying what your users engage with, what leading websites in your industry offer, and the core features your website needs.
A good agency will conduct this research and create website wireframes that show a structure and layout for your pages, why certain design/structure choices have been made, and the data behind the decisions.
Choosing a web design agency that doesn’t do this or doesn’t factor in SEO performance means you’ll have a hard time getting traffic to your website and getting people to convert.
Tip #4: Find out what their communication is like
Communication is essential, especially for website projects that span months and involve lots of feedback, approval stages, and collaboration on content, imagery, and branding.
Before choosing a web design agency, it’s good to understand what level of communication you can expect.
To give an idea of what clear and consistent communication looks like, here are the main touch points involved in our web process:
- Client Onboarding Workshop: This is where our clients meet our web designers, developers, and UX specialists. It’s a deep dive into what their business does and what they need from their website and allows us to put together a clear scope of work and a tailored plan and timeline for the website project.
- Wireframe Designs: After our UX specialists have completed their audits and research, they’ll put together some webpage wireframes based on the data they found and send them to the client, explaining the layout and decisions behind certain choices. This is essentially a skeleton of how pages will be structured (where headings, content, images, and calls-to-action will go)
- Content Request: Once the wireframes are approved, we start designing and padding the pages with content, starting with the homepage. We request this content from the client and liaise with them on any copy or calls-to-action they need us to write.
- Homepage Concept Presentation: We then present the finished concept design of the website homepage, complete with content (sometimes placeholder content) and images, and get thoughts and feedback from the client. Once approved, we then build the other pages following the same framework.
- Website Feedback Meeting: Once all of the pages have been designed and built, we have a meeting with the client to run through the website, get their approval, and make a list of any changes they would like to make.
- Final Alterations: Following any amendments from the feedback meeting, this is the final stage in which clients can request design or structural changes to the website before it goes live. This allows us to iron out any last details and potential issues with the client.
- Provisional Go-Live: We make the website live on our internal staging server to see how the finished product will look when published. We ask the client to review the website and raise any inconsistencies or potential errors that stand out to them.
- Pre-launch SEO Checks: Our SEO team will work with our developers and the client to ensure the website is as SEO-friendly as possible before the launch. This involves Technical and On-page SEO checks and amendments.
- Final Checks & Approval: Once the website is ready, we’ll run through a list of the last checks and get the client’s approval to proceed with the website launch.
- Website Launch: We keep the client in the loop during the website launch process, particularly if there are domain transfers, server migrations, or any other more complex circumstances that need careful monitoring.
- Remote Web Training Session: After the website launch, we’ll have a session with the client to show them how to access their website, make changes, and manage settings. We’ll also demonstrate how they can use the Elementor page builder plugin to easily make changes without writing any code.
- Snag Testing & Report: We’ll run through a round of post-launch testing to find and fix any errors that have occurred during the launch process. We keep the client in the loop with the testing progress and any fixes made.
And that’s just the main contact stages. Our web projects typically span at least eight weeks, and some projects can involve a lot more complex planning, which means more regular conversations and collaboration.
Tip #5: Think about long-term support
Don’t just think about the website project itself; look past that at how your website will be supported afterwards.
Over time, the version of software your website runs on and things like WordPress plugins will need to be updated, SSL certificates will need to be renewed, and data backups will need to be regularly made.

Long-term support is essential to keep your website secure, up-to-date, and running without any hiccups.
When choosing a web design agency, ask about their aftercare and web support packages.
Find out their average website downtime and how quickly they respond to support tickets. Ask what servers they host websites on and how well those servers perform.
You could hire another web support company after your website is built, but the issue with that is they might not understand the structure or features of the website, as every company’s approach and process to web development and maintenance is different.
It’s often much simpler (and often cheaper) to stick with your original web design agency for long-term support, provided they’re giving you the support you need.
Tip #6: Avoid agencies that lock you in
Choosing a web design agency that ties you in can have a pretty big impact on your website.
It can make it difficult and expensive to move away from them later down the line; you’ll have less control over your website and often can’t make changes yourself, leaving you stuck with outdated tech and features on your site.
Here are a few things to watch out for in terms of flexibility when choosing a web design agency.
Custom CMS Platforms
Some agencies have their own custom-built CMS systems for building and managing websites. While that might sound great, your website will be difficult, maybe even impossible, to transfer over to another host or CMS platform.
Even if you can transfer it over, you might lose some features or have to pay to redesign and structure some pages or, in some cases, the entire site.
Instead, look for agencies that use widely used, open-source platforms like WordPress so you can transfer your website or move the management away from them later down the line if needed.
Source Code That’s Difficult to Access
Staying on the topic of platforms, some agencies that use custom CMS platforms might not give you full access to your website’s source code. It’ll be tough to make significant changes to your website or move it away from the agency without starting from scratch.
Do you even own that website if you don’t have control or access to the source code and can’t move it away from the original developer? It’s a lot more like renting a website in that sense.
Long-Term Contracts
Other agencies choose to lock their clients into long-term contracts that have some hefty cancellation or transfer fees.
No one wants to be tied into lengthy contracts. Especially if, after three months of post-launch support and management, you’d like to manage things yourself or move to another agency.
Always ask about possible contractual obligations agencies use, and consider how that might impact your flexibility in managing the site yourself.
Most reputable agencies, like us at Damteq®, won’t tie you into complicated contracts.
Once we’ve built your website, you can manage and host it yourself or go onto one of our monthly-billed support packages, which you can cancel at any time.
Tip #7: Don’t just go for the cheapest option
I get it. You’ve got budgets to stick to and profits to protect, so you don’t want to overspend on your website. But you also need to avoid underspending.
Our typical project prices
Our website projects at Damteq start from £10,000 for a typical website and £15,000 for eCommerce websites.
Now, that might seem expensive to some, but to others who’ve gone cheap on their websites in the past, they know that it’s worth the investment.
We go through a meticulous, 120+ step web process deeply rooted in UX and SEO best practices to create bespoke websites that people love using and our clients can use to smash their marketing and grow their businesses.
We don’t use off-the-shelf themes or templates; everything is custom-built and based on the WordPress platform, so you have full access and can make changes to your website at any point yourself.
Cheap websites are extremely risky
In the past, we’ve spoken to businesses with quite complex requirements that have been quoted around £2,000 for a website by another agency that uses Wix or GoDaddy.
We’ve also had calls and emails from those businesses a year or two down the line, saying their SEO isn’t working, their website isn’t getting traffic, and what traffic they do get doesn’t amount to anything. That’s because their UX is horrible, and their website hasn’t been built with SEO in mind.
While Wix and GoDaddy can be great for small businesses that don’t rely too heavily on their website, it can be challenging, bordering on impossible, to optimise fully for SEO because of how limiting the structure, design, and code/server elements are.
It then costs them far more in the long run to get their website redesigned and rebuilt on platforms that are much more flexible in terms of features and technical performance.
As the saying goes, if you buy cheap, you buy twice, and that’s certainly the case when choosing a web design agency.
Final thoughts
Choosing a web design agency can be complicated and overwhelming, and the wrong choice can come with some big consequences, from poor designs and a lack of performance to security vulnerabilities and having to fork out thousands more on redesigns and restructuring, which can affect your profits and growth.
To ensure you’ve found the right fit, focus on the important stuff like industry experience, consideration of UX and SEO, the quality and flexibility platforms they use, long-term support options, contract details, and spotting suspiciously low prices and other red flags.
If you’re exploring options for your website project, give us a call on 01329 565001, or click here to book a 45-minute discovery call with one of our specialists at a time that suits you.